Introduction
As companies gather ever-increasing amounts of data, the challenge shifts from collection to interpretation. With access to sensors and cloud services at an all-time high, we were tasked with answering a critical question: How can we move beyond raw data to generate meaningful insights?
Our core objective was to transform this flood of information into a rich, interactive visual representation that would empower users to make sense of complex datasets.
...but we've never had a project without any users!
Challenges
Not all projects begin under ideal circumstances, but this one presented a unique set of constraints that we had to address before we could even begin.
An Undefined Audience
Our client was a massive corporation with nearly 150,000 employees, and our only directive was to target this internal audience. With no access to interview any of them, we were designing for a ghost.
A Visualisation Without Data
We were not provided with any sample data to inform our ideation. The official reason was confidentiality, but it became clear that the data strategy itself had not yet been defined. We were, in essence, asked to design a data visualisation without the data.
A Predefined Aesthetic
The client had a strong, preconceived vision for the tool's visual language. This aesthetic-first approach often conflicted with our goal of creating a truly usable and intuitive visualisation, forcing us to find a balance between form and function.
A cool visualisation without a use case is... literally useless.
Approach
With no time for back-and-forth, we decided to tackle the challenges head-on, building a strong case for our approach that would convince the client.
From Abstract to Applicable: The Search for Use Cases
Our primary challenge was to identify practical applications for a complex 3D data visualisation. We found our answer in the growing field of visual data mining, where AI is used to uncover hidden patterns in data. A key inspiration was the use of Google Translate's AI-generated visual representations to identify connections between different languages.
Defining the Design Drivers
With a clear set of use cases, we began to explore ways to navigate the data, compiling our findings and ideation into a set of core design drivers.
View data through lenses
Through the use of shadows, filters, and lights, we are able to expose new insights. Overlaps will show information in different ways for different perspectives. This is also about seeing the same thing in a totally different way. It's something very common, with a different perspective, e.g. infrared posters.
Multi-faceted views
Presented data changes based on the angle of view, providing different ways to interpret it. Different angles can be achieved easily by changing the camera view or rotating the objects, with different numbers of viewports as well.
Visualising time and data
This concept will take the user on a data journey. It uses storytelling techniques to enable users to scroll through time, e.g. a 5-year time-lapse. We explore the idea of presenting a snapshot in time – slowing everything down so it is understandable.
Cluster forms identity
We will explore the use of relativity to show connections and relationships (of different solutions). Example properties: size, shape, colour, fluidity, vibration, depth, speed, etc.
Crafting a Narrative: Scenario Generation
With our design drivers established, we began to craft a narrative, narrowing our focus to a set of potential target users and building a complete use-case scenario for the visualisation.






Outcome
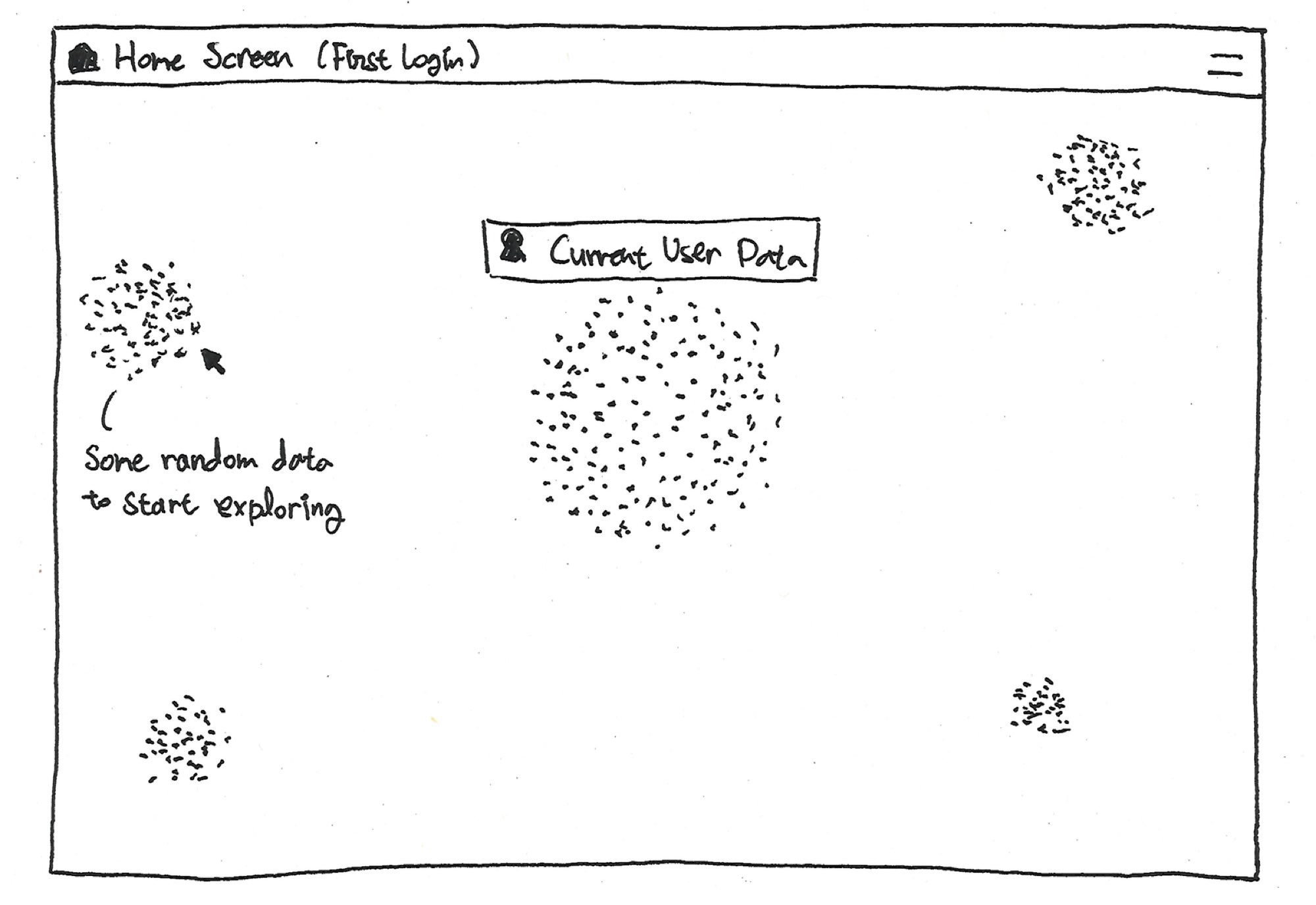
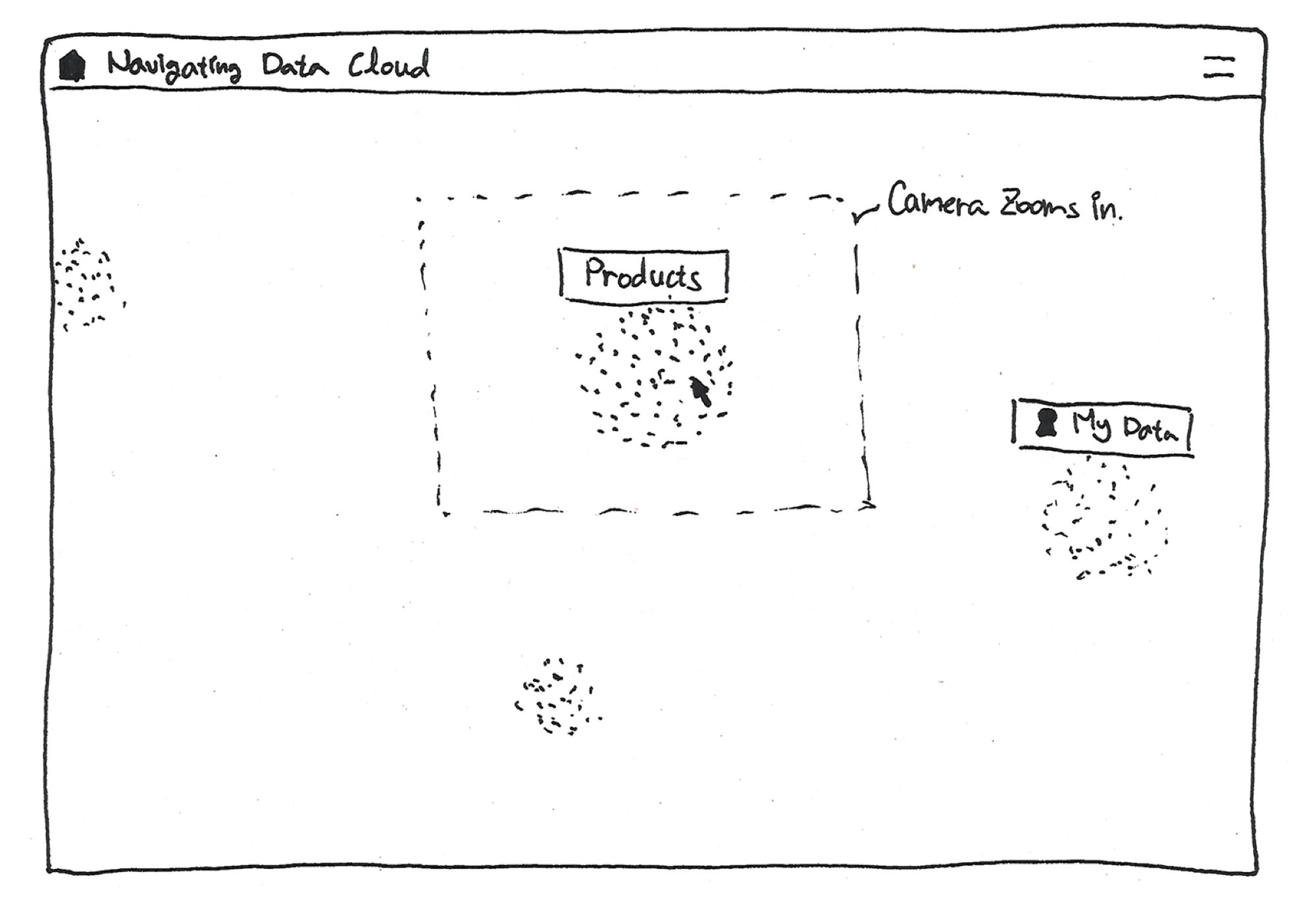
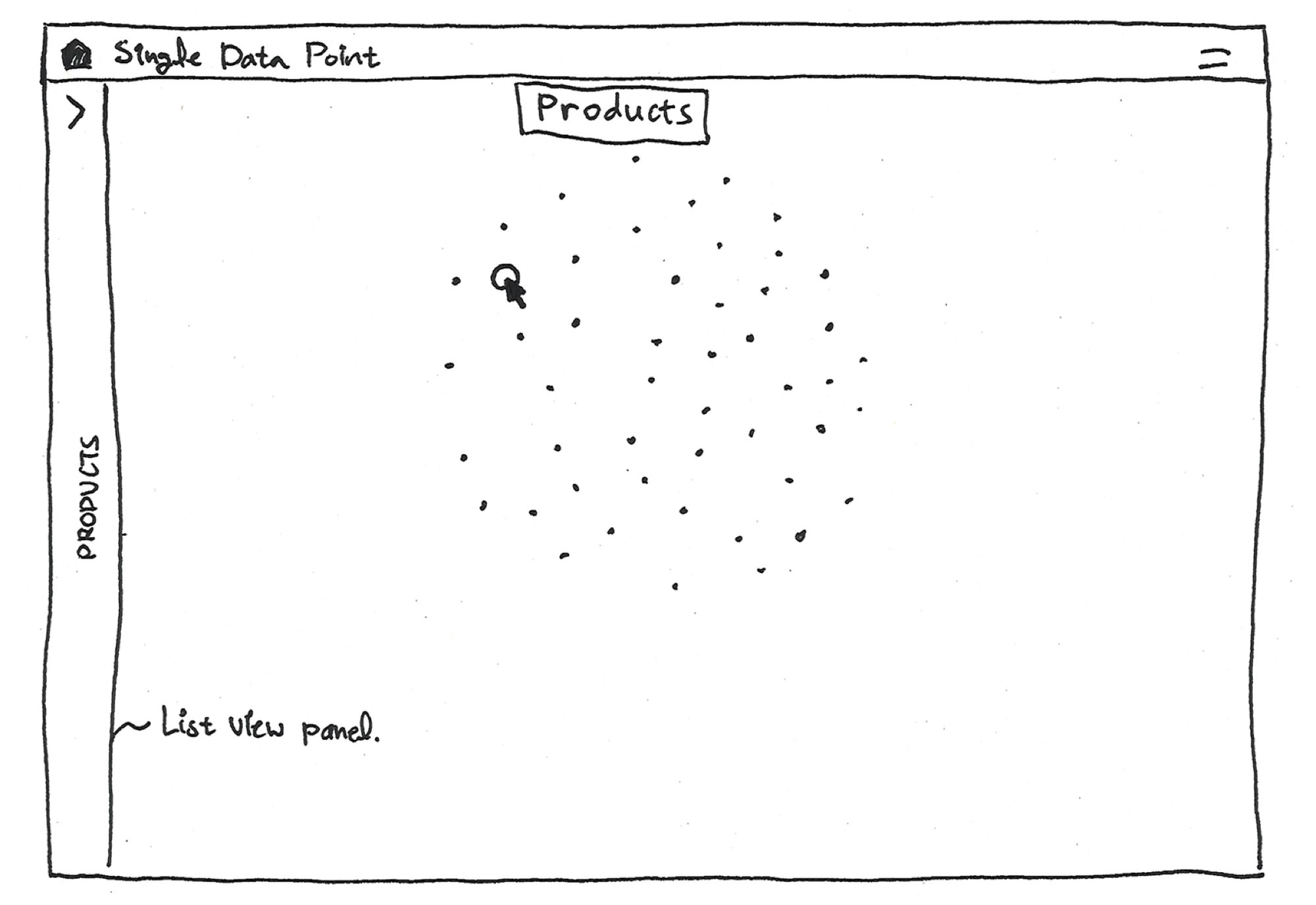
In the ideation phase, it became clear that a static mockup would not be enough. To truly communicate the power of our vision, we needed a working prototype that would allow the client to experience the interactions firsthand. I worked closely with a visual designer and an interaction designer to prioritise features, ensuring we could deliver a compelling prototype within the given time constraints.
The result was a high-fidelity, fully interactive prototype that brought our concepts to life. Built on the foundation of our use-case scenario and design drivers, it demonstrated the power of our approach and set the stage for the final product.
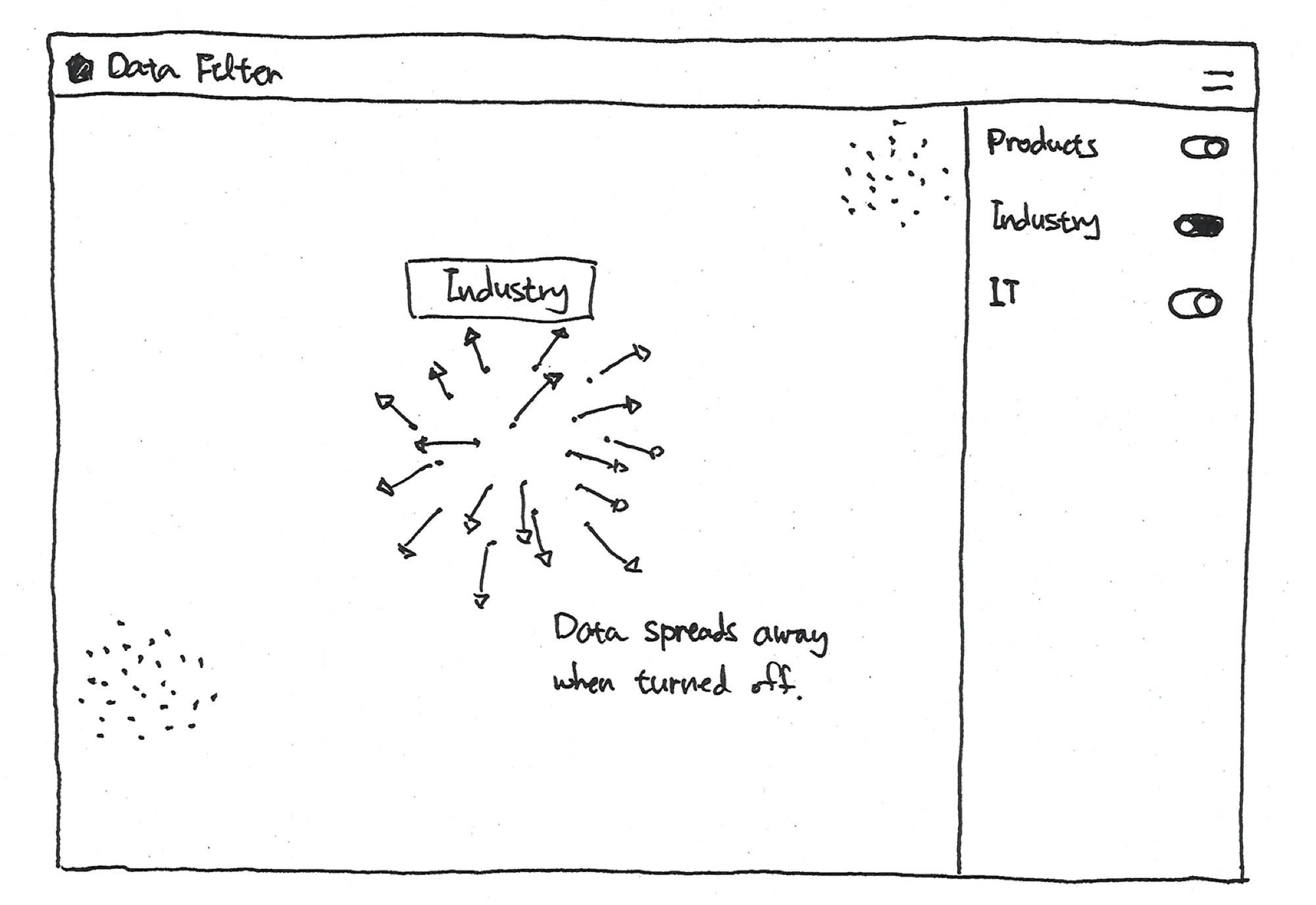
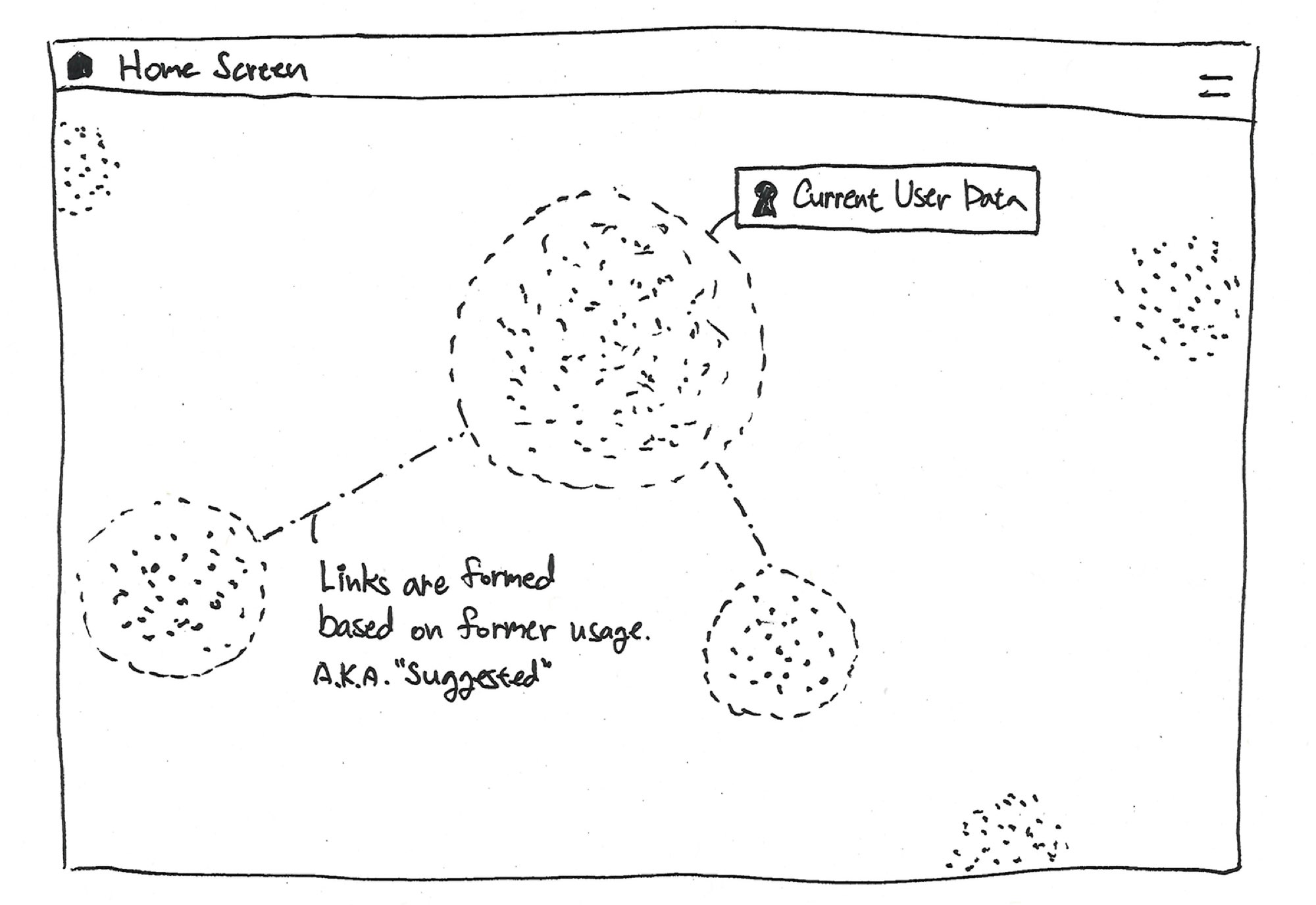
Noise Cancelling
Errant data can be switched on or off to allow for a pure focus experience or a noisier view to explore new connections.
Try toggling data below:
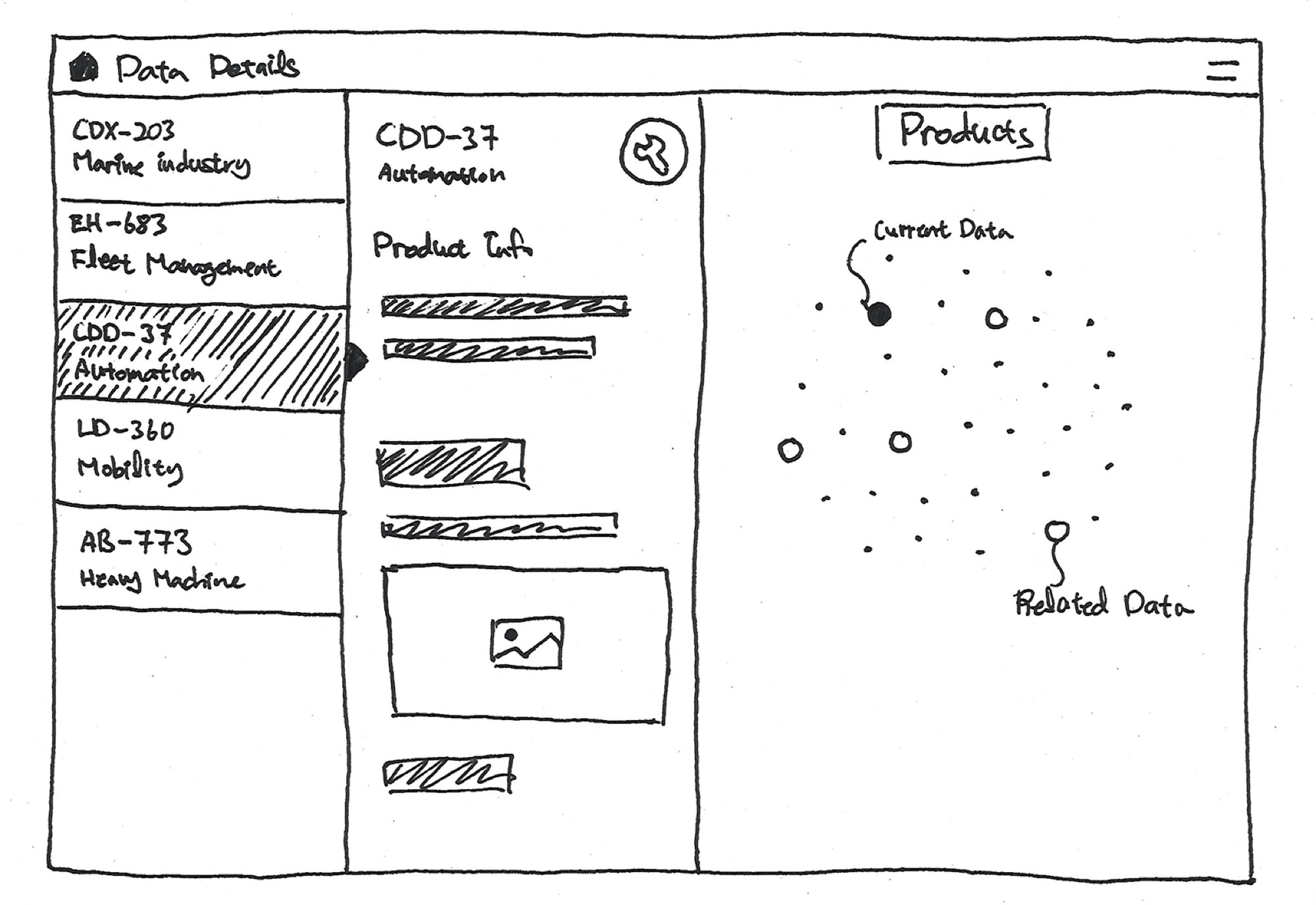
Clustering and Alignment
The easiest way of visualising the relevance of data is through clustering. With the help of the latest technologies, such as machine learning, this process can be done automatically to discover new patterns.
Different Points of View
A simple and one of the most common methods to view data in different ways. By combining recipes generated from the latest technologies, this simple approach can unveil unexpected insights.
Learnings
This was my first project as a dedicated Creative Technologist, and it was a formative experience. The unique challenges of the project provided a powerful opportunity to define my role within the studio and to demonstrate the value of a truly collaborative, technology-driven design process.
Championing the User-Centred Approach
Faced with a client who had a strong, preconceived aesthetic, we had to become champions for a user-centred approach. We were constantly challenged to justify the need for user research and use-case scenarios, and we learned to be strategic in our arguments, letting the results of our work speak for themselves.

The Creative Technologist as a Bridge
My role on this project was to be a bridge between the worlds of design and technology. With a background in design, I was able to actively participate in the creative process, not just as a technical consultant, but as a partner in expanding the team's design ideas through the lens of what was technologically possible.
Raising the Bar for Prototyping
My personal goal for this project was to demonstrate the power of high-fidelity, code-based prototyping. I pushed the team to move beyond static mockups and create a fully interactive visualisation. The success of this approach, delivered in just four weeks, convinced the studio of the value of this new way of working and set a new standard for our deliverables.